Приветствую вас, дорогие друзья!
Сегодня мы установим на свой сайт крутой выдвижной виджет сообщества ВК/FB! Спешу заметить, что установка показана на примере блог-плафтормы Blogger, но виджет будет работоспособным и на других движках.
1. Демонастрация виджета (в новом окне)
2. Установка виджета для Blogger
3. Виджет сообщества Facebook
4. Виджет сообщества Вконтакте
5. Как узнать gid сообщества ВК
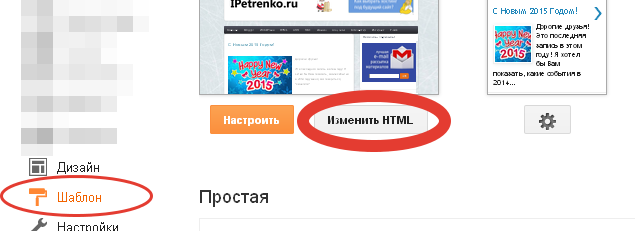
2. В сайдбаре слева выбираете вкладку Шаблона затем на обновившейся странице нажимаете на кнопку Изменить HTML.
Шаблона затем на обновившейся странице нажимаете на кнопку Изменить HTML.
3. Кликните левой кнопкой мыши по коду в текстовом поле и нажмите CTRL+F и в том же поле с кодом должно появиться поле Search, как на картинке. В поле поиска вводим </head> и проверяем, подключен ли у Вас jQuery. Если нету строчки, похожей на эту:
4. Теперь вводим </body> в поел для поиска и вставляем перед ним код виджета сообщества ВК или Фейсбука. Код нужно скопировать ниже ;)
Вместо адреса http%3A%2F%2Fwww.facebook.com%2Fnike вставьте линк своего сообщества. Например, для моего сообщества на Фейсбук этот адрес будет выглядеть так: http%3A%2F%2Fwww.facebook.com%2Fipetrenko.com
Вместо group id моего сообщества 44540797, вставьте gid своего сообщества.
Теперь переведите взгляд на адресную строку браузера и там Вы увидите вот такой адрес:
и вот цифры 44540797 - это ваш gid. У Вас эти цифры должны быть другие!
В конце немного новогоднего настроения в виде видео, о том как тайци запускают в небо свою пиротехнику.
На этом всё. Ваши вопросы пишите в комментариях. До новых встреч ;)
Сегодня мы установим на свой сайт крутой выдвижной виджет сообщества ВК/FB! Спешу заметить, что установка показана на примере блог-плафтормы Blogger, но виджет будет работоспособным и на других движках.
1. Демонастрация виджета (в новом окне)
2. Установка виджета для Blogger
3. Виджет сообщества Facebook
4. Виджет сообщества Вконтакте
5. Как узнать gid сообщества ВК
Установка виджета для Blogger
1. Заходим в Панель управления и выбираем нужны блог.2. В сайдбаре слева выбираете вкладку
3. Кликните левой кнопкой мыши по коду в текстовом поле и нажмите CTRL+F и в том же поле с кодом должно появиться поле Search, как на картинке. В поле поиска вводим </head> и проверяем, подключен ли у Вас jQuery. Если нету строчки, похожей на эту:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>то нужно ее добавить.
4. Теперь вводим </body> в поел для поиска и вставляем перед ним код виджета сообщества ВК или Фейсбука. Код нужно скопировать ниже ;)
Виджет сообщества Facebook
 |
| Выдвижной виджет сообщества Nike на Фейсбук |
<style type="text/css">
#fbplikebox {
display: block;
padding: 0;
z-index: 99999;
position: fixed;
background: #ffffff;
}
.fbplbadge {
background-color: #3B5998;
display: block;
height: 150px;
top: 50%;
margin-top: -75px;
position: absolute;
left: -47px;
width: 47px;
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJ2jfsmaJ55t3_o9xqMh7FBgAr2P7LUTlU_rm2j0QquMxg8u8ZC7TXEEaNaKUiW7zjd03oCdypFWkQaezNdYBAgO2UVhyphenhyphenAX45hI-F79SPSZL2jLgWe3O0WrsUabAmUF_nUqtJzz8-paIk/s1600/vertical-right-fb.png");
background-repeat: no-repeat;
overflow: hidden;
-webkit-border-top-left-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-bottomleft: 8px;
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
</style>
<script type="text/javascript">
/*<![CDATA[*/
(function(w2b){
w2b(document).ready(function(){
var $dur = "medium"; // Duration of Animation
w2b("#fbplikebox").css({right: -250, "top" : 100 })
w2b("#fbplikebox").hover(function () {
w2b(this).stop().animate({
right: 0
}, $dur);
}, function () {
w2b(this).stop().animate({
right: -250
}, $dur);
});
w2b("#fbplikebox").show();
});
})(jQuery);
/*]]>*/
</script>
<div id="fbplikebox" style="display:none;">
<div class="fbplbadge"></div>
<iframe src="https://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fnike&width=250&height=250&colorscheme=light&show_faces=true&border_color=%23C4C4C4&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:250px;" allowtransparency="true"></iframe>
</div>
Вместо адреса http%3A%2F%2Fwww.facebook.com%2Fnike вставьте линк своего сообщества. Например, для моего сообщества на Фейсбук этот адрес будет выглядеть так: http%3A%2F%2Fwww.facebook.com%2Fipetrenko.com
Виджет Вконтакте
 |
| Выдвижной виджет сообщества ipetrenko.com Вконтакте |
<style type="text/css">
#vkcommip {
display: block;
padding: 0;
z-index: 99999;
position: fixed;
background: #ffffff;
}
.vkbadgeip {
background-color: #5b7fa6;
display: block;
height: 160px;
top: 50%;
margin-top: -75px;
position: absolute;
left: -47px;
width: 47px;
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTf26q-vZ2vvddXeBD3Q4HSss7_5z6F5npj34YoQ25gpwGcUH4krQr93HgE8ydlEhqRAEJ_OtndJtWbd1K0pIw7VJZIMh2Z7mUk2T5keM_5NnOH6WQBdDEs36Eat3Xn-vNzrZICfolJDY/s160/vertical-right-vk.png");
background-repeat: no-repeat;
overflow: hidden;
-webkit-border-top-left-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-bottomleft: 8px;
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
</style>
<script type="text/javascript">
/*<![CDATA[*/
(function(w2b){
w2b(document).ready(function(){
var $dur = "medium"; // Duration of Animation
w2b("#vkcommip").css({right: -250, "top" : 100 })
w2b("#vkcommip").hover(function () {
w2b(this).stop().animate({
right: 0}, $dur); },
function () {
w2b(this).stop().animate({
right: -250 }, $dur); });
w2b("#vkcommip").show();
});
})(jQuery);
/*]]>*/
</script>
<div id="vkcommip" style="display:none;">
<div class="vkbadgeip"></div>
<iframe src="https://vk.com/widget_community.php?app=0&width=250px&_ver=1&gid=44540797&mode=0&color1=FFFFFF&color2=2B2F33&color3=6287AE&class_name=&height=250" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:250px;" allowtransparency="true"></iframe>
</div>
Вместо group id моего сообщества 44540797, вставьте gid своего сообщества.
Как узнать gid сообщества Вконтакте?
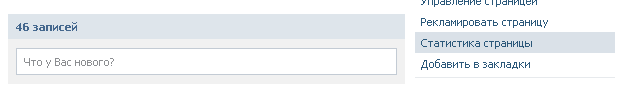
Чтобы узнать gid зайдите на страницу сообщества и под аватаркой группы найдите вкладку Статистика и перейдите по ней.Теперь переведите взгляд на адресную строку браузера и там Вы увидите вот такой адрес:
и вот цифры 44540797 - это ваш gid. У Вас эти цифры должны быть другие!
В конце немного новогоднего настроения в виде видео, о том как тайци запускают в небо свою пиротехнику.
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!











Отличный виджет! Еще бы реализовать это для Твиттера и Google+
ВідповістиВидалитиСпасибо за отзыв!
ВидалитиЯ думаю в одном из ближайших материалов подниму этот вопрос и его реализацию.
Очень ценная информация, но есть вопрос, у меня после вставки кода виджетов фб и вк, появляется либо одна либо вторая вкладка, одновременно обе не появляются, в чем мой косяк?
ВідповістиВидалитиА можно адрес сайта, где проблема?
Видалитиадрес кину, но это экспериментальная страница, я на ней практикуюсь )), не ругайтесь сильно: http://vinpdu.blogspot.com/ (здесь я ставила ваш код), а вот здесь мне надо поставить виджеты с эффектом наведения для фб и вк http://vmpdu.blogspot.com/. С блогами никогда дела не имела, тыкаюсь как слепой котенок, а начальство поставило задачу сделать блог и наполнить его за неделю....
ВидалитиПостараюсь помочь. Давайте ускорим наше общение - заходите в чат http://www.ipetrenko.ru/p/chat-help.html прямо сейчас ;)
ВидалитиЗа 5 лет пользования блоггером - вот этот лучший блог с полезностями,и единственный качественный и полезный для админа сайта.Спасибо огромное автору !!!
ВідповістиВидалитиЗа 5 лет пользования блоггером - вот этот лучший блог с полезностями,и единственный качественный и полезный для админа сайта.Спасибо огромное автору !!!
ВідповістиВидалитиСпасибо и вам, Павел, что читаете IPetrenko.ru!
ВидалитиТак сказать, будем и дальше стараться ;)
Хорошая статейка, вот только для виджета ВК кнопка "Подписаться" не работает на iFrame
ВідповістиВидалитиВверху есть сайт с демонстрацией - всё работает.
Видалитиа есть ли подобные виджеты для интаграмм и одноклассники?
ВідповістиВидалитиДавид, виджет Инстаграм можно сделать и это довольно просто. Если вам до сих пор это актуально, то я могу сделать его - напишите об этом в ответе.
ВидалитиЧто касается ОК, то здесь посложнее и 100% гарантии я не дам, что сделаю виджет.
Спасибо огромное.
ВідповістиВидалитиСпасибо автору за труды ,Если можно тоже хотелось бы еще дополнительный виджет для одноклассников
ВідповістиВидалитиВ ближайшее время сделаю инструкцию.
ВидалитиВам спасибо за отзыв!