Всем привет!
Пост стал очень популярным и я решил дополнить эту тему новой записью с еще более актуальными сервисами и их настройке.
В прошлой записи Виджет профиля Instagram на ваш сайт/блог я рассказывал о сервисе Intagme.com, а также о скрипте "Инстаграм виджет" от Александра Казармщикова.
Instansive.com
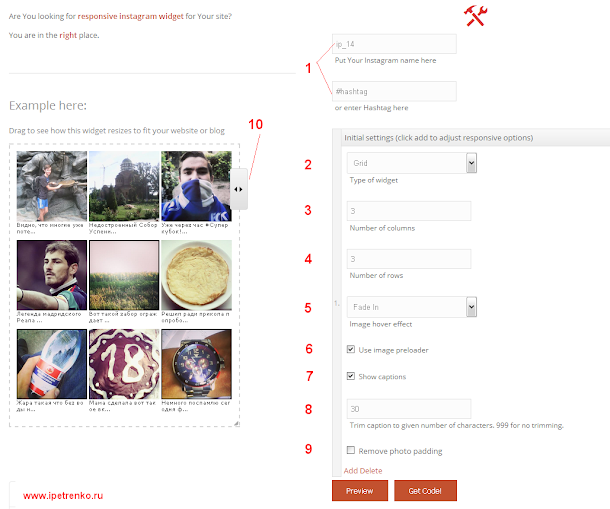
Англоязычный сервис Instansive.com созданный при поддержке Blacksaildivision. Установлен на более чем 15 тыс. сайтах.Главным достоинством Instansive является возможность выбора размеров блока: достаточно кликнуть на соответственный ползунок (10).
Теперь подробней о настройке виджета. Сначала заполняем поле, которое предназначено для того, чтобы вы определились какие фото показывать: с профиля или по определенному хештегу (1).
Затем следует выбрать дизайн (2) отображение фотографий. Есть три стиля: табличный (grid), слайдшоу (slideshow) и pinterest (адаптивные блоки). Если выбрали табличный стиль, то дальше вас ждет еще десяток настроек.
Итак, при табличном дизайне следует выбрать количество столбцов (3) и рядов (4). Дальше ставим (или не ставим
Осталось только решить будут ли отступы вокруг фото или нет (9). Теперь нажимаем Preview
чтобы посмотреть что вышло или Get code! если хотите получить html-код виджета.
Кстати, подробные туториалы для установки на WordPress и Drupal есть на сайте сервиса. Для Blogger установка неизменна -в панели управление выбираем пункт Дизайн, затем в нужной секции Добавить гаджет и выбираем тип HTML/JavaScript.
Едем дальше к следующем сервису.
Websta.me
Websta.me - когда-то самый популярный веб-сервис для просмотра Инстаграм-фотографий (ну, до появление нормальной версии сайта Instagram.com - так это точно). Так вот, разработчики побеспокоились и об инструменте для веб-мастеров. Настройка которого не сложнее чем в предыдущем сервисе.Для начала выбираем тип источника фото (1): профиль (username), хештег (hashtag), популярные фото (Popular) или фото с определенной местности (Location). Собственно дальше нужно ввести имя пользователя, хештег или же ID локации (2). Дальше выставляем размер превьюхи (3), а потом размерность блоков в дизайне (4). Следующим этапом будет выбор цвета бэкграунда (6), показывать рамку или нет (5), а также выставление отступа между фото (7).
Осталось только получить код или показать, что у вас вышло.
Предлагаю посмотреть видео-туториал установки виджета для Instagram для Blogger:
На этом всё, свои вопросы оставляйте ниже в комментариях. Всего доброго, не болейте
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!










Нашел что искал.спасибо!
ВідповістиВидалитиСпасибо, пригодилось. Очень просто, даже без знания языка.
ВідповістиВидалитиСпасибо, что воспользовались ;)
ВидалитиСпасибо большое за полезную статью! Установила себе виджет от сервиса Instansive. Все замечательно, надеюсь, проработает долго :) А то замучилась уже с виджетом от vkgram - как не зайдешь на блог, он постоянно не работает, вечно проблема с ним какая-то возникала.
ВідповістиВидалитиРад, Ксения, что вам помогло. Если есть проблемы - пишите сюда, помогу ;)
ВидалитиБольшое спасибо! Получилось!))
ВідповістиВидалитиНет за что. Рад видеть вас здесь, Ида)
Видалити