Если Вы думаете, что поиск по сайту бесполезная штука, то Вы сильно ошибаетесь. Для пользователей это признак того, что у Вас есть коллекция из нужных им материалов, а для веб-мастера, это еще один способ задержать посетителя на сайте.
У Вас еще нету поисковой строки? А давайте-ка ее установим вместе!
Поиск для сайто/блогов на платформе Blogger.com
Установка
- Войдите в панель инструментов Blogger -> вкладка Дизайн -> Элементы страницы.
- Нажмите на Добавить гаджет, в том месте шаблона, где вы хотите разместить окно поиска.
- Выберите HTML / JavaScript из списка гаджетов.
- Разместите код окна поиска во втором поле и затем нажмите Сохраните.
Внутренний поиск по блогу
Код следующий:<div class="searchform"> <form method="get" id="searchform" action="/search"> <table width="100%"> <tr> <td width="80%"><input id='s' name='q' type='text' value=''/></td> <td width="20%"><input type="button" Value="Искать" id="sbutton" class="sbutton" alt=""></td> </tr> </table> </form> </div>
Вот какое поисковое окно вышло посредством Blogger: http://www.ipetrenko.com/p/search.html.
Как бы, основная задача - поиск на сайте - выполнена. Но, наша строка не красивая, давайте придадим ей привлекательного вида!
Стиль 1
(PSD изображения сделаны Design3edge)<style type="text/css">
#ip14-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLlf9maa4nQ557ONhCcmgHWM-sBisyfCbKvUaMSJFDA4ry1vMyPAdZp9oRWOec_6Y_bq3P-VJCLe7D5_KfeTrgqFSilXh7eksKWKhu7_SPSvEnk_VFpJGo9KDeq5m43BSZKOT1dI9fKRcG/s0/offside_in_ua_searchbox1.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#ip14-searchform{display: block;padding: 10px 12px;margin:0;}
form#ip14-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#ip14-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="ip14-searchbox">
<form id="ip14-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Поиск..." onfocus='if (this.value == "Поиск..") {this.value = ""}' onblur='if (this.value == "") {this.value = "Поиск...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Стиль 2
<style type="text/css">
#ip14-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfnizol0pn1veUaII1IdPGJ6udcC6ntkmEvSi9Y7RxrqP7cVz9bbifQaBpL5bZAOMU9PiNjuzG9qTPklKjH9pEOB1wyDdDlOX7PKwTfDrYU43t1aDG_24nYsKG0CW0nMwugcftHhtCxH8d/s1600/offside_in_ua_searchbox2.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#ip14-searchform{display: block;padding: 10px 12px;margin:0;}
form#ip14-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#ip14-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="ip14-searchbox">
<form id="ip14-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Поиск..." onfocus='if (this.value == "Поиск..") {this.value = ""}' onblur='if (this.value == "") {this.value = "Поиск...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Стиль 3
<style type="text/css">
#ip14-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtinbjd_3zzgu3HXxbCS2vYatA-oJ0OqeEufA82q1bgR7hNjurtk6474QFLKUbGU1QW39f9baluMNBnNYseOSwV-AKiWV4HinjmgDia85s4oIKyd0CjKfb3gQqHbIQnl9S1eNDanG2gbdW/s1600/offside_in_ua_searchbox3.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#ip14-searchform{display: block;padding: 10px 12px;margin:0;}
form#ip14-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#ip14-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="ip14-searchbox">
<form id="ip14-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Поиск..." onfocus='if (this.value == "Поиск..") {this.value = ""}' onblur='if (this.value == "") {this.value = "Поиск...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Поисковая строка на любой сайт от Яндекса
Вводим адресную строку браузера линк http://site.yandex.ru.
Нажимаем на "Установить поиск".
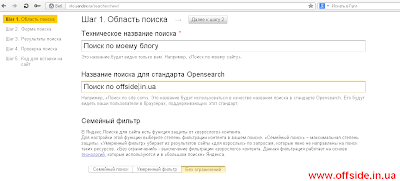
Здесь вводим название для поиска (техническое и для стандарта Opensearch)/
Нажимаем "Добавить сайты ...".
В окне пишем сайты где будет выполняться поиск.
Также вводим e-почту для уведомлений о нашем поиске.
Второй шаг это настройка внешнего вида поискового окна.
Укажите где вы хотите, чтобы показывались результаты поиска,а также настройте их дизайн.
Я выбрал показывать всё на страницах Яндекса.
Я выбрал показывать всё на страницах Яндекса.
После настройки внизу можно посмотреть результат настройки.
Теперь нужно проверить наш поиск. Вводим любое слово и любуемся.
Затем копируем код и вставляем его по вышеуказанному способу.
Во второй части Вы узнаете еще несколько новых способов сделать поиск у себя на сайте, в отдельности от Google и Nigma.ru.
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!





















📣 Дописати коментар