Доброго времени, блогеры и вебмастера!
Сегодня я поделюсь с вами своей наработкой в области оптимизации блога Blogspot с помощью мета тегов.
Почему это так важно? Есть две главные причины - это поисковая оптимизация блога, а также вид сниппетов страниц вашего сайт в крупнейших социальных сетях.
Где проверить ваш сайт на внешний вид сниппетов
Не самая главная часть этот статьи, однако не менее важная.- Шаринг дебаггер для Facebook - https://developers.facebook.com/tools/debug/
- Валидатор карточек от Twitter - https://cards-dev.twitter.com/validator
- Сервис Iframely, который объединяет Open Graph и Twitter Cards и показывает как "видит" соц. сеть ваши метатеги.
- Тестирование структуированных данных от Google - https://developers.google.com/structured-data/testing-tool/
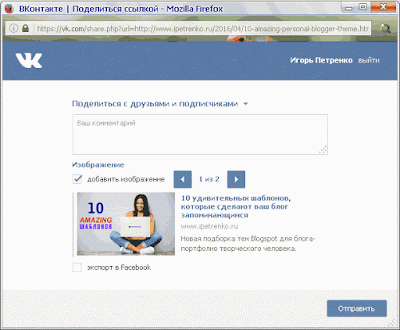
- Для Вконтакте подобных инструментов нет. Однако есть выход с положения. Вставьте в адресную строку адрес https://vk.com/share.php?url=ваш_урл и вместо ваш_урл - вставьте нужный вам URL.
 |
| Так выглядит хороший сниппет для Вконтакте |
Как добавить метатеги в Blogger
Итак, начнем с того, что Вы уже знаете как и где добавлять метатеги на блог Blogspot. А кто не помнит или забыл, то напоминаю как это делаеться. Заходим в Панель упралвение блогами и выбираем нужный блог. Затем в левом боковом меню выбираете раздел Шаблон и Изменить HTML.Все изминения будем делать в теге <head>. Готовы?
SEO и SMO оптимизированные мета теги для блога
Почти три года назад, я написал заметку «Мета-теги описания и ключевых слов для каждого сообщение на Blogger.com», в которой рассказывал как улучшить метатеги по умолчанию и добавить новые. Можно считать, что материал, который Вы сейчас читаете - сиквел того поста.Чтобы было наглядней, что именно изменилось у меня в шаблоне - представляю Вам код мета тегов, который был у меня ранее:
<meta content='width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1' name='viewport'/> <meta content='text/html;charset=UTF-8' http-equiv='Content-Type'/> <meta content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'/> <meta content='Igor Petrenko' name='author'/> <meta content='(c) Igor Petrenko' name='copyright'/> <meta content='index, follow' name='robots'/> <meta content='all' name='robots'/> <b:include data='blog' name='all-head-content'/> <meta content='ru_RU' property='og:locale'/> <meta content='article' property='og:type'/> <meta content='IPetrenko.com' property='og:site_name'/> <meta content='SEO' property='article:section'/> <meta content='summary_large_image' name='twitter:card'/> <meta content='@Igor_Petrenko' name='twitter:site'/> <meta expr:content='data:blog.pageName' name='twitter:title'/> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> <b:if cond='data:blog.pageType == "index"'> <title> IPetrenko.com - новости блогосферы и блоггинга, раскрутка и настройка блога на Blogger, а также красивые шаблоны Blogspot </title> <meta content='Всё для Blogger: полезные статьи про блоггинг и блогосферу, виджеты для Blogspot, SEO и SMM, о раскрутке и продвижение блога, бесплатные шаблоны и темы для Blogger ' property='og:description'/> <meta content='Всё для Blogger: полезные статьи про блоггинг и блогосферу, виджеты для Blogspot, SEO и SMM, раскрутке и продвижение блога, бесплатные шаблоны и темы для Blogger ' name='description'/> <meta content='Виджеты, Blogger, полезные статьи, HTML, CSS, Google, SEO, Яндекс, домен, хостинг, бесплатные шаблоны Blogger, blogger templates' name='keywords'/> <meta content='IPetrenko.com - новости блогосферы и блоггинга, раскрутке и настройка блога на Blogger, а также красивые шаблоны Blogspot' property='og:title'/> <meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxkQfaEZ2ZfPFeUW6XhnPi0VUcdD307t_0zwdNTRpO1hiBUdL6ipVW7XV3U-xPc4uKx6wxmkgzuGAtSsLaRWneQ-RdxYwu8vFqZjeh0DHeS9vbDPIZ9LTGNIU5Ot5cOFeCaMKiMlsZ378/s1600/big-logo-ipetrenko.png' property='og:image'/> <b:else/> <title> <data:blog.pageName/> | <data:blog.title/> </title> <meta expr:content='data:blog.metaDescription' name='description'/> <meta expr:content='data:blog.metaDescription' property='og:description'/> <meta expr:content='data:blog.pageName + ","' name='keywords'/> <meta expr:content='data:blog.pageName' property='og:title'/> <b:if cond='data:blog.postImageUrl'> <meta content='summary_large_image' name='twitter:card'/> <meta expr:content='data:blog.postImageUrl' name='twitter:image'/> <b:else/> <meta content='summary' name='twitter:card'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/> </b:if> </b:if> </b:if> <meta content='nnY7T5Timg7pJ6ox' name='mailru-domain'/> <meta content='25ACB51BE84A3D2C588E9BBE8B0AB8B4' name='msvalidate.01'/> <meta content='380067dd1197b2b7' name='wmail-verification'/> <meta content='653f3d4638597cde' name='yandex-verification'/> <meta content='100002773112061' property='fb:page_id'/> <meta content='22def4239b474077c9e24330f7fe426b' name='p:domain_verify'/> <meta content='709585222505266' property='fb:app_id'/>
Даже на первый взгляд выглядит всё запутано и непонятно, но вполне работоспосбно. Но меня не устраивало, что на некоторых страницах (архив, страница записей определенного ярлыка и тд.) сайта не было описания и уникального заголовка.
И теперь внимание. После моих улучшений, наработок и оптимизации кода получился такой результат:
<meta content='width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1' name='viewport'/> <meta content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'/> <meta content='index, follow' name='robots'/> <meta content='all' name='robots'/> <b:include data='blog' name='all-head-content'/> <meta content='ru_RU' property='og:locale'/> <meta content='article' property='og:type'/> <meta content='IPetrenko.com' property='og:site_name'/> <b:if cond='data:blog.pageType == "item"'> <!-- Метатеги на странице поста--> <title><data:blog.pageName/></title> <meta expr:content='data:blog.pageName' itemprop='headline' name='twitter:title' property='og:title'/> <meta expr:content='data:blog.metaDescription' itemprop='description' name='twitter:description' property='og:description'/> <b:if cond='data:blog.postImageUrl'> <meta content='summary_large_image' name='twitter:card'/> <meta expr:content='data:blog.postImageUrl' name='twitter:image'/> <b:else/> <meta content='summary' name='twitter:card'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/> </b:if> </b:if> <meta expr:content='data:post.authorProfileUrl' itemprop='url'/> </b:if> <b:if cond='data:blog.pageType == "static_page"'> <title><data:blog.pageName/></title> <meta expr:content='data:blog.pageName' itemprop='headline' name='twitter:title' property='og:title'/> <meta expr:content='data:blog.metaDescription' itemprop='description' name='twitter:description' property='og:description'/> <b:if cond='data:blog.postImageUrl'> <meta content='summary_large_image' name='twitter:card'/> <meta expr:content='data:blog.postImageUrl' name='twitter:image'/> <b:else/> <meta content='summary' name='twitter:card'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/> </b:if> </b:if> </b:if> <b:if cond='data:blog.pageType == "error_page"'> <!-- Метатеги на странице 404--> <title>404 - К сожалению, такой страницы нету... </title> <meta content='404- Здесь ничего нету...' itemprop='headline' name='twitter:title' property='og:title'/> <meta content='Здесь ничего нету...' itemprop='description' name='twitter:description' property='og:description'/> </b:if> <b:if cond='data:blog.pageType == "archive"'> <!-- Метатеги на странице архива--> <title> Архив записей с <data:blog.pageName/></title> <meta expr:content='"Все материалы с " + data:blog.pageName' itemprop='headline' name='twitter:title' property='og:title'/> <meta expr:content='"Каталог статьей с " + data:blog.pageName' itemprop='description' name='twitter:description' property='og:description'/> </b:if> <b:if cond='data:blog.searchQuery'> <title><data:blog.pageName/></title> <meta expr:content='data:blog.pageName' itemprop='headline' name='twitter:title' property='og:title'/> <meta expr:content='"Релевантные результаты поиска для " + data:blog.pageName' itemprop='description' name='twitter:description' property='og:description'/> <meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxkQfaEZ2ZfPFeUW6XhnPi0VUcdD307t_0zwdNTRpO1hiBUdL6ipVW7XV3U-xPc4uKx6wxmkgzuGAtSsLaRWneQ-RdxYwu8vFqZjeh0DHeS9vbDPIZ9LTGNIU5Ot5cOFeCaMKiMlsZ378/s1600/big-logo-ipetrenko.png' property='og:image'/> </b:if> <b:if cond='data:blog.searchLabel'> <title><data:blog.pageName/> - все материалы по теме</title> <meta expr:content='data:blog.pageName + " - все статьи "' itemprop='headline' name='twitter:title' property='og:title'/> <meta expr:content='" Архив записей в категории " + data:blog.pageName' itemprop='description' name='twitter:description' property='og:description'/> <meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxkQfaEZ2ZfPFeUW6XhnPi0VUcdD307t_0zwdNTRpO1hiBUdL6ipVW7XV3U-xPc4uKx6wxmkgzuGAtSsLaRWneQ-RdxYwu8vFqZjeh0DHeS9vbDPIZ9LTGNIU5Ot5cOFeCaMKiMlsZ378/s1600/big-logo-ipetrenko.png' name='twitter:image' property='og:image'/> </b:if> <b:if cond='data:blog.url == data:blog.homepageUrl'> <!-- Метатеги на главной странице--> <b:if cond='data:blog.pageType == "index"'> <title>IPetrenko.com - новости блогосферы, секреты блоггинга, настройка блога на Blogger</title> <meta content='Всё для Blogger: полезные статьи про блоггинг и блогосферу, виджеты для Blogspot, SEO и SMM, раскрутке и продвижение блога, бесплатные шаблоны и темы для Blogger' name='twitter:description' property='og:description'/> <meta content='IPetrenko.com - новости блогосферы, секреты блоггинга, настройка блога на Blogger ' itemprop='headline' name='twitter:title' property='og:title'/> <meta content='Виджеты, Blogger, полезные статьи, HTML, CSS, Google, SEO, Яндекс, домен, хостинг, бесплатные шаблоны Blogger, blogger templates' name='keywords'/> </b:if> </b:if> <meta content='Игорь Петренко' name='author'/> <meta content='(c) Igor Petrenko' name='copyright'/> <meta content='summary_large_image' name='twitter:card'/> <meta content='@ip_blogger' name='twitter:site'/> <meta content='nnY7T5Timg7pJ6ox' name='mailru-domain'/> <meta content='@Igor_Petrenko' name='twitter:creator'/> <meta content='25ACB51BE84A3D2C588E9BBE8B0AB8B4' name='msvalidate.01'/> <meta content='380067dd1197b2b7' name='wmail-verification'/> <meta content='653f3d4638597cde' name='yandex-verification'/> <meta content='22def4239b474077c9e24330f7fe426b' name='p:domain_verify'/> <meta content='709585222505266' property='fb:page_id'/> <meta content='709585222505266' property='fb:app_id'/>
Сейчас многие из вас подумают: «Ты вообще о чем? Где ты тут оптимизацию нашел?». Огорчу вас, ибо Вы попутали оптимизацию и минимазцию. Однако позже станет ясно, что количество кода уменьшилось, благодаря тегам b:if и b:else, которые используются для отображения конкретного содержания в указанных случаях.
А теперь более подробно разберем каждую часть SEO-оптимизированого, но огромного кода.
Первая часть, которая осталась нетронутой, это метатеги, который отвечают за индексирование, а также за часть общих данных о сайте, которые передаються через Open Graph в социальную сеть (например, Facebook).
<meta content='width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1' name='viewport'/> <meta content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'/> <meta content='index, follow' name='robots'/> <meta content='all' name='robots'/> <b:include data='blog' name='all-head-content'/> <meta content='ru_RU' property='og:locale'/> <meta content='article' property='og:type'/> <meta content='IPetrenko.com' property='og:site_name'/>
Особое внимание нужно обратить на то, чтобы у вас обязательно был в коде подключаемый сегмент all-head-content. Его код выглядит так:
<b:include data='blog' name='all-head-content'/>
Всего одна строчка иницирует вывод многих важных дефолтных метатегов. Например, на странице сообщения 3 проверенных способа вставки музыки на свой сайт, я получил вооот такой код:
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<script type="text/javascript">(function() { (function(){function c(a){this.t={};this.tick=function(a,c,b){var d=void 0!=b?b:(new Date).getTime();this.t[a]=[d,c];if(void 0==b)try{window.console.timeStamp("CSI/"+a)}catch(e){}};this.tick("start",null,a)}var a;window.performance&&(a=window.performance.timing);var h=a?new c(a.responseStart):new c;window.jstiming={Timer:c,load:h};if(a){var b=a.navigationStart,e=a.responseStart;0<b&&e>=b&&(window.jstiming.srt=e-b)}if(a){var d=window.jstiming.load;0<b&&e>=b&&(d.tick("_wtsrt",void 0,b),d.tick("wtsrt_",
"_wtsrt",e),d.tick("tbsd_","wtsrt_"))}try{a=null,window.chrome&&window.chrome.csi&&(a=Math.floor(window.chrome.csi().pageT),d&&0<b&&(d.tick("_tbnd",void 0,window.chrome.csi().startE),d.tick("tbnd_","_tbnd",b))),null==a&&window.gtbExternal&&(a=window.gtbExternal.pageT()),null==a&&window.external&&(a=window.external.pageT,d&&0<b&&(d.tick("_tbnd",void 0,window.external.startE),d.tick("tbnd_","_tbnd",b))),a&&(window.jstiming.pt=a)}catch(k){}})();window.tickAboveFold=function(c){var a=0;if(c.offsetParent){do a+=c.offsetTop;while(c=c.offsetParent)}c=a;750>=c&&window.jstiming.load.tick("aft")};var f=!1;function g(){f||(f=!0,window.jstiming.load.tick("firstScrollTime"))}window.addEventListener?window.addEventListener("scroll",g,!1):window.attachEvent("onscroll",g);
})();</script>
<meta content='blogger' name='generator'/>
<link href='https://www.ipetrenko.com/favicon.ico' rel='icon' type='image/x-icon'/>
<link href='https://www.ipetrenko.com/2016/04/insert-music-into-blogger.html' rel='canonical'/>
<link rel="alternate" type="application/atom+xml" title="IPetrenko.com - Atom" href="https://www.ipetrenko.com/feeds/posts/default" />
<link rel="alternate" type="application/rss+xml" title="IPetrenko.com - RSS" href="https://www.ipetrenko.com/feeds/posts/default?alt=rss" />
<link rel="service.post" type="application/atom+xml" title="IPetrenko.com - Atom" href="https://www.blogger.com/feeds/3134607703336250876/posts/default" />
<link rel="alternate" type="application/atom+xml" title="IPetrenko.com - Atom" href="https://www.ipetrenko.com/feeds/8655462075812271604/comments/default" />
<!--[if IE]><script type="text/javascript" src="https://www.blogger.com/static/v1/jsbin/20363762-ieretrofit.js"></script>
<![endif]-->
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNutgFUDmaeqzmVhbnL40oc2hoYdOYbUYPrSttQ94ZcLXSHob7hd0-bbuaol7x-lfmNAFKV35RPAV3PWuLD8nibwvkitXFd0VkyBGaWr3fHFZ9ri-VpUIpo7QtTbrfUzPTLD7ty9u1wx4/s640/music-on-blogspot-min%25282%2529.jpg' rel='image_src'/>
<meta content='А Вы знаете как в блог вставить музыку?' name='description'/>
<meta content='https://www.ipetrenko.com/2016/04/insert-music-into-blogger.html' property='og:url'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNutgFUDmaeqzmVhbnL40oc2hoYdOYbUYPrSttQ94ZcLXSHob7hd0-bbuaol7x-lfmNAFKV35RPAV3PWuLD8nibwvkitXFd0VkyBGaWr3fHFZ9ri-VpUIpo7QtTbrfUzPTLD7ty9u1wx4/w1200-h630-p-nu/music-on-blogspot-min%25282%2529.jpg' property='og:image'/>
<!--[if IE]> <script> (function() { var html5 = ("abbr,article,aside,audio,canvas,datalist,details," + "figure,footer,header,hgroup,mark,menu,meter,nav,output," + "progress,section,time,video").split(','); for (var i = 0; i < html5.length; i++) { document.createElement(html5[i]); } try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {} })(); </script> <![endif]-->
Сразу скажу - весь этот код важен, включая подключаемые скрипты. Предлагаю на зацикливаться на этой часте кода, а рассмотреть остальные участки оптимизированных метатегов для Blogspot.
Метатеги для страницы сообщения (пример вы смотрите сейчас)
<b:if cond='data:blog.pageType == "item"'> <!-- Метатеги на странице поста--> <title><data:blog.pageName/></title> <meta expr:content='data:blog.pageName' itemprop='headline' name='twitter:title' property='og:title'/> <meta expr:content='data:blog.metaDescription' itemprop='description' name='twitter:description' property='og:description'/> <b:if cond='data:blog.postImageUrl'> <meta content='summary_large_image' name='twitter:card'/> <meta expr:content='data:blog.postImageUrl' name='twitter:image'/> <b:else/> <meta content='summary' name='twitter:card'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/> </b:if> </b:if> </b:if>
Метатеги для статической страницы (пример)
<b:if cond='data:blog.pageType == "static_page"'> <title><data:blog.pageName/></title> <meta expr:content='data:blog.pageName' itemprop='headline' name='twitter:title' property='og:title'/> <meta expr:content='data:blog.metaDescription' itemprop='description' name='twitter:description' property='og:description'/> <b:if cond='data:blog.postImageUrl'> <meta content='summary_large_image' name='twitter:card'/> <meta expr:content='data:blog.postImageUrl' name='twitter:image'/> <b:else/> <meta content='summary' name='twitter:card'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/> </b:if> </b:if> </b:if>
Метатеги для страницы архива (пример)
<b:if cond='data:blog.pageType == "archive"'> <!-- Метатеги на странице архива--> <title> Архив записей с <data:blog.pageName/></title> <meta expr:content='"Все материалы с " + data:blog.pageName' itemprop='headline' name='twitter:title' property='og:title'/> <meta expr:content='"Каталог статьей с " + data:blog.pageName' itemprop='description' name='twitter:description' property='og:description'/> </b:if>
Метатеги для страницы результата поиска (пример)
<b:if cond='data:blog.searchQuery'>
<title><data:blog.pageName/></title>
<meta expr:content='data:blog.pageName' itemprop='headline' name='twitter:title' property='og:title'/>
<meta expr:content='"Релевантные результаты поиска для " + data:blog.pageName' itemprop='description' name='twitter:description' property='og:description'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxkQfaEZ2ZfPFeUW6XhnPi0VUcdD307t_0zwdNTRpO1hiBUdL6ipVW7XV3U-xPc4uKx6wxmkgzuGAtSsLaRWneQ-RdxYwu8vFqZjeh0DHeS9vbDPIZ9LTGNIU5Ot5cOFeCaMKiMlsZ378/s1600/big-logo-ipetrenko.png' property='og:image'/>
</b:if>
Метатеги для страницы ярлыка (пример)
<b:if cond='data:blog.searchLabel'>
<title><data:blog.pageName/> - все материалы по теме</title>
<meta expr:content='data:blog.pageName + " - все статьи "' itemprop='headline' name='twitter:title' property='og:title'/>
<meta expr:content='" Архив записей в категории " + data:blog.pageName' itemprop='description' name='twitter:description' property='og:description'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxkQfaEZ2ZfPFeUW6XhnPi0VUcdD307t_0zwdNTRpO1hiBUdL6ipVW7XV3U-xPc4uKx6wxmkgzuGAtSsLaRWneQ-RdxYwu8vFqZjeh0DHeS9vbDPIZ9LTGNIU5Ot5cOFeCaMKiMlsZ378/s1600/big-logo-ipetrenko.png' property='og:image' name='twitter:image'/>
</b:if>
Метатеги для главной страницы (пример)
<b:if cond='data:blog.url == data:blog.homepageUrl'> <!-- Метатеги на главной странице--> <b:if cond='data:blog.pageType == "index"'> <title>IPetrenko.com - новости блогосферы, секреты блоггинга, настройка блога на Blogger</title> <meta content='Всё для Blogger: полезные статьи про блоггинг и блогосферу, виджеты для Blogspot, SEO и SMM, раскрутке и продвижение блога, бесплатные шаблоны и темы для Blogger' name='twitter:description' property='og:description'/> <meta content='IPetrenko.com - новости блогосферы, секреты блоггинга, настройка блога на Blogger ' itemprop='headline' name='twitter:title' property='og:title'/> <meta content='Виджеты, Blogger, полезные статьи, HTML, CSS, Google, SEO, Яндекс, домен, хостинг, бесплатные шаблоны Blogger, blogger templates' name='keywords'/> </b:if> </b:if>
Метатеги для страницы ошибки 404 (пример)
<b:if cond='data:blog.pageType == "error_page"'> <!-- Метатеги на странице 404--> <title>404 - К сожалению, такой страницы нету... </title> <meta content='404- Здесь ничего нету...' itemprop='headline' name='twitter:title' property='og:title'/> <meta content='Здесь ничего нету...' itemprop='description' name='twitter:description' property='og:description'/> </b:if>
Второй участок кода, который остается без изменений и должен быть на всех страницах сайта:
<meta content='Игорь Петренко' name='author'/> <meta content='(c) Igor Petrenko' name='copyright'/> <meta content='summary_large_image' name='twitter:card'/> <meta content='@ip_blogger' name='twitter:site'/> <meta content='nnY7T5Timg7pJ6ox' name='mailru-domain'/> <meta content='@Igor_Petrenko' name='twitter:creator' /> <meta content='25ACB51BE84A3D2C588E9BBE8B0AB8B4' name='msvalidate.01'/> <meta content='653f3d4638597cde' name='yandex-verification'/> <meta content='709585222505266' property='fb:page_id'/> <meta content='709585222505266' property='fb:app_id'/>
Вот мы и подошли к концу. Надеюсь, что статья поможет вам и вашем блогу, а если возникли проблемы пишите в комментах ниже.
До встречи ;-)
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!








📣 Дописати коментар