Невозможно уберечь себя от ошибок, люди от них не застрахованы. Однако стоит отдать дань перфекционизму, — чем их количество меньше, тем выше вероятность успеха. Оптимизаторы это чувствуют особенно остро.
Многие сайты не подготовлены соответствующим образом — не прописаны мета-теги, перегружен дизайн, или обделен вниманием robots.txt. Такие недоработки приводят к тому, что поисковые системы ранжируют сайты вне топ-20.
Сегодня я расскажу, какие ошибки существуют, как их обнаружить и исправить.
Основные коды ответов, которые стоит запомнить оптимизатору:
200 OK — со страницей все хорошо, она доступна к просмотру;
301 Moved Permanently — редирект на другую страницу (применяется в тех случаях, когда оригинальная страница не существует);
302 Found (HTTP 1.1) / Moved Temporarily (HTTP 1.0) — временный редирект: данный документ временно доступен по другому адресу. Передача ссылочного веса при использовании данного редиректа не происходит;
403 Forbidden — этот ответ сервера означает, что доступ к документу запрещен;
404 Not Found — сервер ничего не нашел по данному URL;
503 Service Unavailable — сервис не в состоянии обработать запрос. Чаще всего причина — перегрузка или технические работы;
504 Gateway Timeout — возникает в том случае, если наш сервер (внешний шлюз) не дождался ответа от сервера, к которому отправлялся запрос.
Важно учитывать релевантность title содержанию страницы. Поисковые роботы уделяют этому внимание при индексации.
Title — заголовок веб-страницы. Он отображается на вкладках браузера и в поисковой выдаче. В HTML-разметке для его создания используются теги и .
Небольшим сайтам и компаниям лучше всего прописывать название компании в конце заголовка. Это связано с особенностями построения страницы поисковой выдачи.
Каждый title должен быть уникальным. Ключевое слово лучше располагать к началу заголовка, причем достаточно одного-двух ключевиков. Большое количество ключевых слов повлечет за собой санкции поисковых систем.
Необходимо создавать уникальное описание для каждой страницы, так же, как и заголовок. Description вручную прописывается для каждой статьи, а не копируется из нее. Оптимальный объем знаков для описания страницы — от 140 до 180 символов с пробелами. Желательно вписывать в description синонимы ключевых слов, таким образом в глазах поисковиков он является более релевантным содержанию страницы.
Прочтите также: Как сделать уникальные метатеги и сниппеты для каждого поста в Blogger?
Важно помнить, что поисковики зачастую формируют сниппеты в поисковой выдаче из title и description. Если они посчитают мета-теги не релевантными содержанию веб-документа, то создадут сниппет из содержимого страницы.
Синтаксис rorbots.txt довольно прост. Каждый блок начинается с оператора “User-Agent”. Он указывает поисковую систему, к которой применяются правила.
User-Agent: A
{правила для робота А}
User-Agent: B
{правила для робота В}
Главный параметр “User-Agent” — имя робота поисковой системы. Например, для Яндекс — Yandex, а для Google — GoogleBot.
После указания поисковика, следует прописать правила в виде:
Оператор1: страница сайта1
Оператор2: страница сайта2
Основные операторы, которые позволяют создавать команды в robots.txt:
Disallow — запрещает индексировать указанные страницы;
Allow — оператор, обратный Disallow. Он разрешает индексировать указанные страницы и разделы. Allow не обязателен, поисковик в любом случае проиндексирует все, что не запрещено disallow.
Host — указывает главный домен сайта (главное зеркало);
Sitemap — сообщает роботу адрес карты сайта.
Страницы с низкой скоростью загрузки теряют свои места в топе, но не это главной. Гораздо важнее то, что для пользователя скорость загрузки — один из главных факторов совершения конверсии.
Прочтите также: Два отличных способа сжать картинку или фотографию
При создании/улучшении сайта необходимо поставить себя на место потенциального клиента: захотим ли мы ждать несколько десятков секунд, пока загрузится страница?
Архитектуру сайта должна создаваться профессионалам, а дизайн — профессиональными дизайнерами. Особенно важна адаптивная верстка, которая позволяет удобно серфить пользователю со своего мобильного устройства.
Чтобы определить границы проблемы, используем сервис Google Pagespeed Insights. Переходим на сайт сервиса, и вбиваем адрес страницы. Инструмент составляет балльный рейтинг в зависимости от ошибок и скорости загрузки.
В нашем примере Pagespeed Insights выдает неудовлетворительный балл, как для мобильных устройств, так и для стационарных компьютеров.
Заходим на главную страницу, и выбираем вверху раздел “Список проектов”.
Создаем новый проект (в нашем примере я использовал интернет-магазин снаряжения для страйкбола sharomet.ru), и в столбце “Аудит сайта” кликаем по кнопке “Начать аудит сайта”.
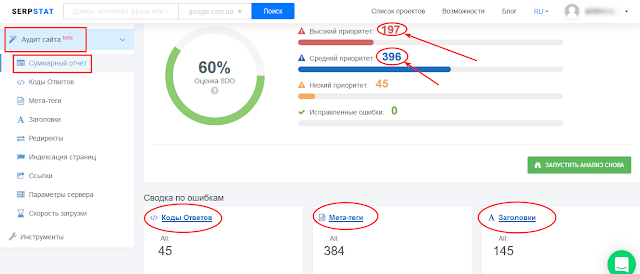
Получаем информацию в виде суммарного отчета. Ошибки разделены по уровню приоритетности их решения. В нашем примере около 200 критичных ошибок, и около 400 средней важности. Чтобы полностью раскрыть потенциал сайта, необходимо их все исправить.
Больше всего проблем обнаружено в ответах сервера, мета-тегах, заголовках и редиректах. На эти сферы функционирования сайта обращаем внимание в первую очередь.
Переходим в раздел “Мета-теги”. Именно здесь больше всего ошибок, но львиная доля помечена средним приоритетом. Эти недоработки следует исправлять постепенно, и предотвращать возникновение таких ошибок при создании страниц.
Переходим в модуль “Коды ответов”. Здесь найдено 45 критических ошибок. Чтобы посмотреть, какие страницы выдают 4хх коды ответа сервера, кликаем по кнопке “Подробнее”.
На этих страницах следует настроить редирект, или добавить содержание.
В конце предлагаю вам посмотреть ролик про 10 суперских изобретений, которые облегчат вашу жизнь!
Многие сайты не подготовлены соответствующим образом — не прописаны мета-теги, перегружен дизайн, или обделен вниманием robots.txt. Такие недоработки приводят к тому, что поисковые системы ранжируют сайты вне топ-20.
Сегодня я расскажу, какие ошибки существуют, как их обнаружить и исправить.
Какие существуют ошибки, и как их исправлять
Чтобы исправить ошибки, прежде всего необходимо их классифицировать. Я выделил основные типы недоработок, которые чаще всего встречаются на сайтах. Итак, погнали!Коды ответов сервера
В зависимости от стабильности работы страницы, сервер выдает разные коды ответа. Например, всем нам известна 404 ошибка Not Found. Она свидетельствует чаще всего о том, что адрес был введен неправильно, страница не найдена.Основные коды ответов, которые стоит запомнить оптимизатору:
200 OK — со страницей все хорошо, она доступна к просмотру;
301 Moved Permanently — редирект на другую страницу (применяется в тех случаях, когда оригинальная страница не существует);
302 Found (HTTP 1.1) / Moved Temporarily (HTTP 1.0) — временный редирект: данный документ временно доступен по другому адресу. Передача ссылочного веса при использовании данного редиректа не происходит;
403 Forbidden — этот ответ сервера означает, что доступ к документу запрещен;
404 Not Found — сервер ничего не нашел по данному URL;
503 Service Unavailable — сервис не в состоянии обработать запрос. Чаще всего причина — перегрузка или технические работы;
504 Gateway Timeout — возникает в том случае, если наш сервер (внешний шлюз) не дождался ответа от сервера, к которому отправлялся запрос.
Мета-теги
Теги title и description играют значительную роль в индексации страниц поисковиками. Многие веб-мастера не обращают внимание на них, и теряют драгоценные места в выдаче.Важно учитывать релевантность title содержанию страницы. Поисковые роботы уделяют этому внимание при индексации.
Title — заголовок веб-страницы. Он отображается на вкладках браузера и в поисковой выдаче. В HTML-разметке для его создания используются теги
Небольшим сайтам и компаниям лучше всего прописывать название компании в конце заголовка. Это связано с особенностями построения страницы поисковой выдачи.
Каждый title должен быть уникальным. Ключевое слово лучше располагать к началу заголовка, причем достаточно одного-двух ключевиков. Большое количество ключевых слов повлечет за собой санкции поисковых систем.
Рекомендуется не включать в заголовок символы / \ | ( ) + =. Если это необходимо, лучше использовать их после ключевой фразы.Description — описание страницы. В рамках поисковой выдачи оно выглядит следующим образом:
Необходимо создавать уникальное описание для каждой страницы, так же, как и заголовок. Description вручную прописывается для каждой статьи, а не копируется из нее. Оптимальный объем знаков для описания страницы — от 140 до 180 символов с пробелами. Желательно вписывать в description синонимы ключевых слов, таким образом в глазах поисковиков он является более релевантным содержанию страницы.
Прочтите также: Как сделать уникальные метатеги и сниппеты для каждого поста в Blogger?
Важно помнить, что поисковики зачастую формируют сниппеты в поисковой выдаче из title и description. Если они посчитают мета-теги не релевантными содержанию веб-документа, то создадут сниппет из содержимого страницы.
Файл robots.txt
Проработка robots.txt позволяет указать поисковики, какие страницы не следует добавлять в индекс. Следует внимательно изучать инструкции перед тем, как прописывать в нем команды. Ошибки в этом документе, вполне возможно, приведут к тому, что поисковики не проиндексируют сайт.Синтаксис rorbots.txt довольно прост. Каждый блок начинается с оператора “User-Agent”. Он указывает поисковую систему, к которой применяются правила.
User-Agent: A
{правила для робота А}
User-Agent: B
{правила для робота В}
Главный параметр “User-Agent” — имя робота поисковой системы. Например, для Яндекс — Yandex, а для Google — GoogleBot.
После указания поисковика, следует прописать правила в виде:
Оператор1: страница сайта1
Оператор2: страница сайта2
Основные операторы, которые позволяют создавать команды в robots.txt:
Disallow — запрещает индексировать указанные страницы;
Allow — оператор, обратный Disallow. Он разрешает индексировать указанные страницы и разделы. Allow не обязателен, поисковик в любом случае проиндексирует все, что не запрещено disallow.
Host — указывает главный домен сайта (главное зеркало);
Sitemap — сообщает роботу адрес карты сайта.
Скорость загрузки страниц сайта
Перегруженный функционал и проблемы в дизайне — одни из самых серьезных препятствий на пути к повышению позиции в выдаче. Эти недоработки увеличивают скорость загрузки страницы, что крайне негативно воспринимается поисковыми роботами.Страницы с низкой скоростью загрузки теряют свои места в топе, но не это главной. Гораздо важнее то, что для пользователя скорость загрузки — один из главных факторов совершения конверсии.
Прочтите также: Два отличных способа сжать картинку или фотографию
При создании/улучшении сайта необходимо поставить себя на место потенциального клиента: захотим ли мы ждать несколько десятков секунд, пока загрузится страница?
Архитектуру сайта должна создаваться профессионалам, а дизайн — профессиональными дизайнерами. Особенно важна адаптивная верстка, которая позволяет удобно серфить пользователю со своего мобильного устройства.
Чтобы определить границы проблемы, используем сервис Google Pagespeed Insights. Переходим на сайт сервиса, и вбиваем адрес страницы. Инструмент составляет балльный рейтинг в зависимости от ошибок и скорости загрузки.
В нашем примере Pagespeed Insights выдает неудовлетворительный балл, как для мобильных устройств, так и для стационарных компьютеров.
Как найти ошибки на сайте
Мы определили, какие бывает ошибки на сайте, и как их устранить. Теперь найдем их, и применим полученные знания. Для поиска используем сервис Serpstat.Заходим на главную страницу, и выбираем вверху раздел “Список проектов”.
Создаем новый проект (в нашем примере я использовал интернет-магазин снаряжения для страйкбола sharomet.ru), и в столбце “Аудит сайта” кликаем по кнопке “Начать аудит сайта”.
Получаем информацию в виде суммарного отчета. Ошибки разделены по уровню приоритетности их решения. В нашем примере около 200 критичных ошибок, и около 400 средней важности. Чтобы полностью раскрыть потенциал сайта, необходимо их все исправить.
Больше всего проблем обнаружено в ответах сервера, мета-тегах, заголовках и редиректах. На эти сферы функционирования сайта обращаем внимание в первую очередь.
Переходим в раздел “Мета-теги”. Именно здесь больше всего ошибок, но львиная доля помечена средним приоритетом. Эти недоработки следует исправлять постепенно, и предотвращать возникновение таких ошибок при создании страниц.
Переходим в модуль “Коды ответов”. Здесь найдено 45 критических ошибок. Чтобы посмотреть, какие страницы выдают 4хх коды ответа сервера, кликаем по кнопке “Подробнее”.
На этих страницах следует настроить редирект, или добавить содержание.
Итоги
Сегодня вместе мы определили, какие ошибки чаще всего встречаются на сайтах:- проблемы с кодами ответов серверов;
- не проставленные или слишком длинные/короткие мета-теги title и description;
- не прописаны инструкции в файле robots.txt;
- низкая скорость загрузки страниц.
В конце предлагаю вам посмотреть ролик про 10 суперских изобретений, которые облегчат вашу жизнь!
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!
















Спасибо за полезную статью! Вроде как семантику подобрала хорошую, перелинковку сделала, крауд-маркетингом занимаюсь, а все равно как-то не понимается сайт в поиске. Теперь попробую ваш Serpstat, может реально где редиректы не настроены, или мета-теги не прописаны.
ВідповістиВидалитиПробуйте. Аналогов пока нет (не, ну есть сервисы, только по отдельности) Если не выйдет, то обратитесь к специалистам (в тех поддержку). Удачи!
ВидалитиИгорь, спасибо за полезную и важную информацию. Моему блогу на блогспот 7 мес, ещё работать и работать. У меня вопросы. Создавать файл sitemap.xml нужно по всем версиям одного сайта - с WWW, httр, https? Или выбрать тот URL, который выходит в окне браузера? В вебмастер гугл и яндекс у меня добавены все версии сайта.
ВідповістиВидалитиМне ещё не ясно, как искать корневую директорию на блоггере? Везде пишут, что файл sitemap нужно добавить туда. Ни один вебмастер это не рассказывает. Сканируются все статьи блога, а индексируются только 4 из 65. Может ли в файле быть отгадка? Робот txt составлен без запрещений. Заранее спасибо за ответ новичку.
Ирина, спасибо за отзыв)
ВидалитиУ Вас по адресу https://slimnessliska.blogspot.ru/sitemap.xml есть сайтмап. Он же указан в роботс.тхт: https://slimnessliska.blogspot.ru/robots.txt.
Насчет тех статей, что в индексе - в карте сайта все записи есть. Чтобы проверить, что есть в индексе используйте оператор site: в Гугле.
Значит, корневая директория тут не при чём? Посмотрю в операторе Гугл. Спасибо, Игорь.
ВідповістиВидалитиНет за что, Ирина!
Видалити