Доброго времени, друзья и коллеги!
Сегодня расскажу о том, как установить себе в блог одну интересную и полезную штуку. Речь о реакциях к посту/сообщению/статусу или фото, которые Вы видели на одном очень известном сайте - Facebook.
Для ваших читателей будет разнообразие: можно будет выразить свое отношение к посту без комментариев, а лишь нажав на соответствующею эмоцию. Для Вас же это хороший способ отследить настроение вокруг вашей заметки в блоге. Итак, приступим к установке 😎
Регистрация сайта в ShareThis
Я думаю, что регистрация аккаунта у вас не вызовет проблем: вводим почту, пароль и домен сайта. Далее откроется админка, где в левом боковом меню нужно нажать на пункт Reaction Buttons и сделать клик по ссылке Inline reaction buttons.Но перед началом установки виджета реакций нужно верифицировать сайт, то есть подтвердить что он реально ваш. Для этого нажмите на кнопку Get the Code и во всплывающем окне скопируйте код.
Теперь заходим в Панель управления, выбираем нужный блог и делаем следующее:
1. В сайдбаре слева выбираете вкладку
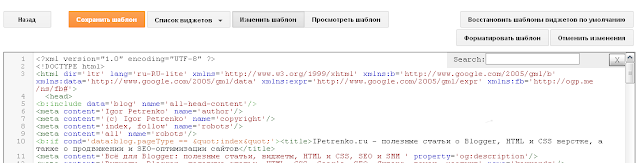
2. Кликните левой кнопкой мыши по коду в текстовом поле и нажмите CTRL+F и в том же поле с кодом должно появиться поле Search, как на картинке. В поле поиска вводим </head>.
3. Теперь когда Вы нашли этот тег, нужно перед ним вставить скопированный код.
Возвращаемся на сайт ShareThis. Вам осталось нажать Verify , чтобы система Вас проверила и затем можно теперь приступать к настройке виджета на этой же странице.
Настройка виджета
Для начала перетаскиваем ползунок на значение On. Далее, под заголовком Reactions, можно настроить расположение эмоций в удобном вам порядке. Ниже, в пункте Alignment настраиваем расположение эмодзи. И завершаем настройку выбором языка. Для русского языка введите Russian. Чтобы сохранить настройки нажмите на кнопку Update .Кстати, есть еще один классный виджет для сайта - последние фото с Instagram. Больше о нем можно прочесть в посте "Виджет Инстаграм на ваш веб-сайт".
Установка виджета в блог
Вверху страницы есть код emoji-реакций, который нужно установить на сайт. Выглядит он так:\<div class='sharethis-inline-reaction-buttons'/>
Возвращаемся панель управления Blogspot на страницу редактирования шаблона.
Чтобы установить на наш любимый Blogger данное дополнение нужно немного вспомнить про теги платформы. Так как реакции нужны для страниц постов, то применим код, который поможет отображать смайлы только на странице сообщений.
После объединения в одно целое код выглядит следующим образом:
<b:if cond='data:blog.pageType == "item"'> <div class='sharethis-inline-reaction-buttons'/> <div class='clear'/> </b:if>
Вставлять его нужно сразу после тега <data:post.body/> и найти его не составит труда 😃
Осталось нажать на кнопку Сохранить шаблон и открыть любой пост в вашем блоге, чтобы посмотреть что получилось!
PS: Сразу отвечу почему у меня на блоге нету этого виджета. Тематика моих постов не самая эмоциональная ибо это в основном сухие факты и инструкции. А вот у кого душевные сообщения, крутые рецепты или просто интересные истории, то Вам это очень будет кстати.
Всего хорошего, до новых встреч!
 Blogger-man та цифровізатор рідної громади!
Blogger-man та цифровізатор рідної громади!











📣 Дописати коментар